Design Tool Showdown – Adobe XD vs. Sketch (2019)
Since its introduction in 2017, Adobe XD has matured when compared to its rival, Sketch. Looking at Adobe XD vs Sketch, is it time for a change?
Since its introduction in 2017, Adobe XD has matured when compared to its rival, Sketch. Looking at Adobe XD vs Sketch, is it time for a change?
With over a decade of experience, Sérgio has been working with teams in several areas such as education, enterprise, sports, and more.
PREVIOUSLY AT

Sketch, a well-established design tool, has enjoyed phenomenal growth since its introduction in 2010. In 2016, Adobe introduced XD as a formidable competitor. After nearly three years of development, does Adobe XD offer enough of a challenge for designers to consider a change?
The UX design process is complex and requires the use of specific tools, methodologies, and frameworks. User research, analysis, wireframing, mockups, iteration, usability testing, and UI prototyping are just a few of the artifacts and processes designers work with while communicating with developers, stakeholders, and other team members.
Two widely recognized design tools that UX designers rely on are Adobe XD and Sketch.
Sketch has become the de facto standard for a large majority of digital designers due to its simple interface, expansive number of plugins, complete toolkit functionality, and frequent updates.
While Sketch became the tool of choice for UX designers, Adobe, long known for their award-winning design software and deep ties to the design community, did not have a similar option. They had Photoshop, Illustrator, and Fireworks, but designers had no appetite for using three tools to accomplish tasks that Sketch could provide in one application.
In 2016, Adobe introduced XD (Experience Design). A serious contender to Sketch, they still had a lot of catching up to do. At the time Sketch was six years old, had a wide user base, and an entire ecosystem of plugins, making it a powerful design tool. The rivalry escalated over the next two years and Adobe XD grew from a nimble competitor to a highly regarded design tool that has won over many professional designers.
The Toptal Design Blog published an article about Sketch vs Adobe XD in 2017 when it was still in beta. Now, two years later, Adobe XD has seen multiple revisions with a clear objective: Offer everything a UX designer needs natively, and with great performance.
Is it time for UX designers to switch from Sketch to Adobe XD?
Adobe XD vs Sketch
Let’s explore how Adobe XD compares to Sketch. We will compare the following features:
- User Interface
- Repeat Grid
- Symbols and Asset Panels
- Responsive Design Tools
- Add-Ons and Plugins
- Prototyping with Auto-Animate
- Sharing and Comments
- Working with Developers
- Version Control and Real-Time Collaboration
User Interface
Designers who are familiar with tools like Photoshop shouldn’t have a problem learning Adobe XD or Sketch since they all share a similar UI.

One notable UI difference is the absence of a Toolbar in Adobe XD. The Toolbar, located at the top of the UI, is a useful feature in Sketch with customizable shortcuts to commonly used functions and tools, such as grouping objects. Adobe offers a similar, scaled-back feature called the toolbox, located on the right-hand side of the software.
Sketch vs XD: Sketch has the edge for its helpful Toolbar.
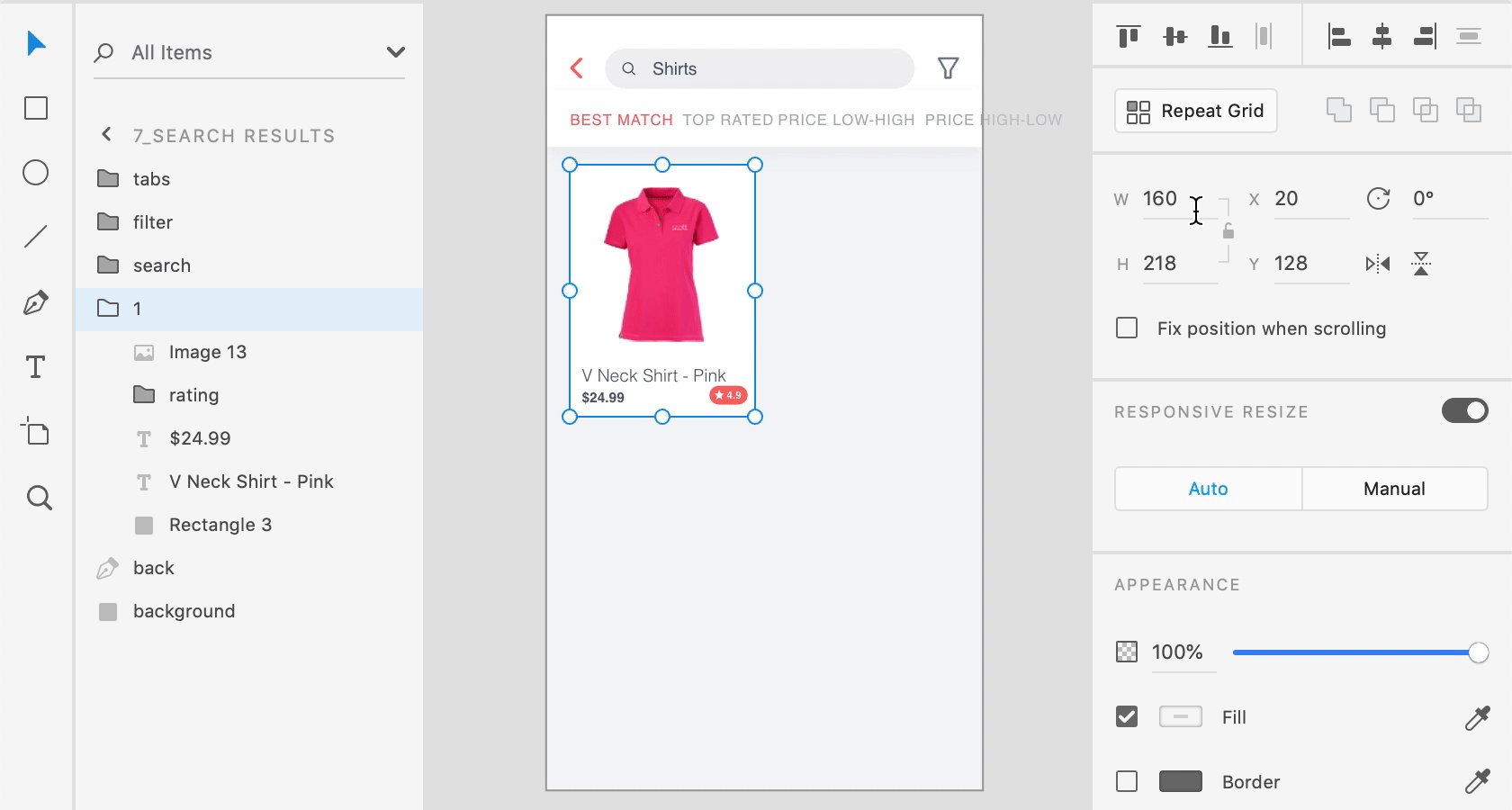
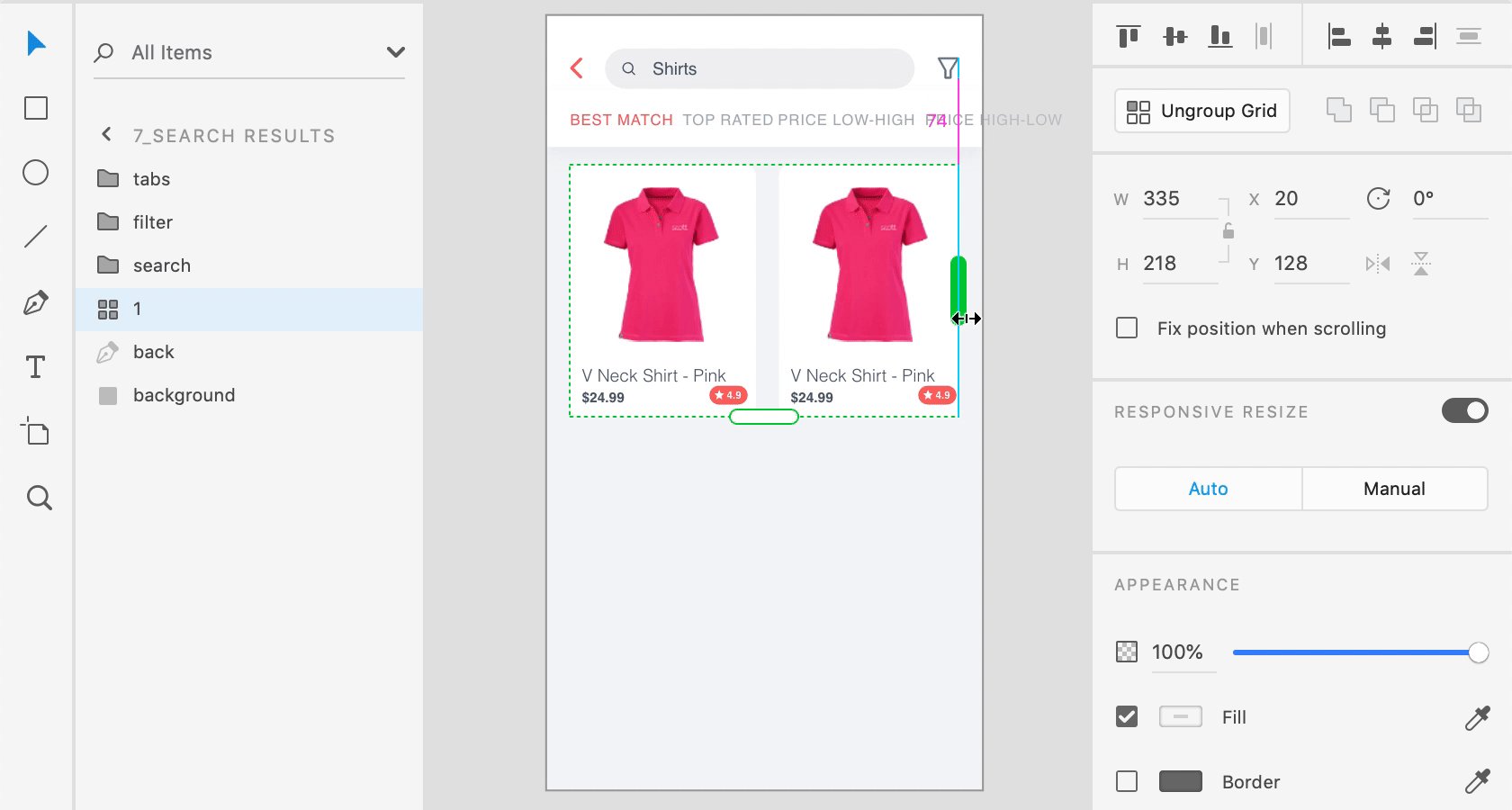
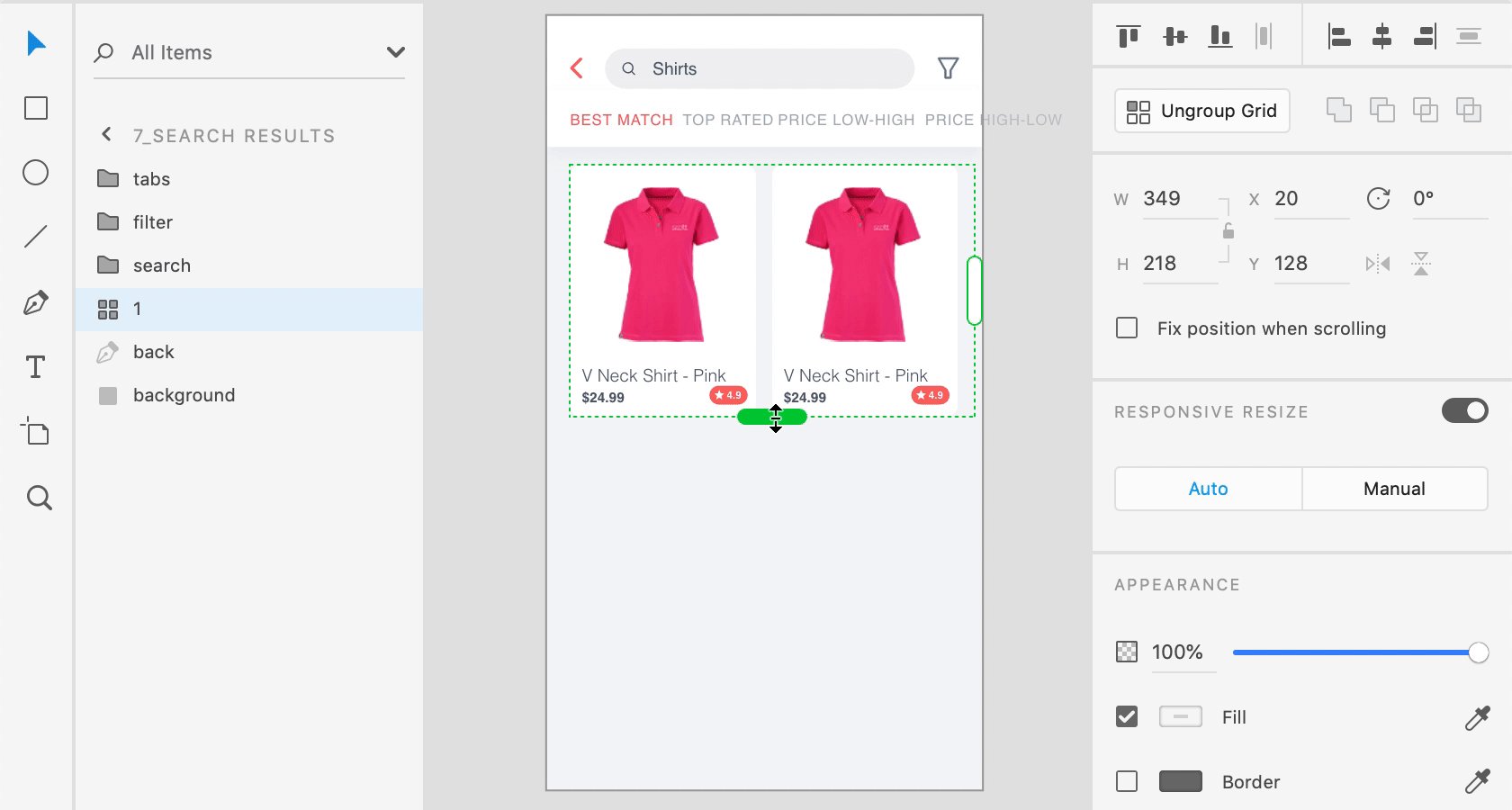
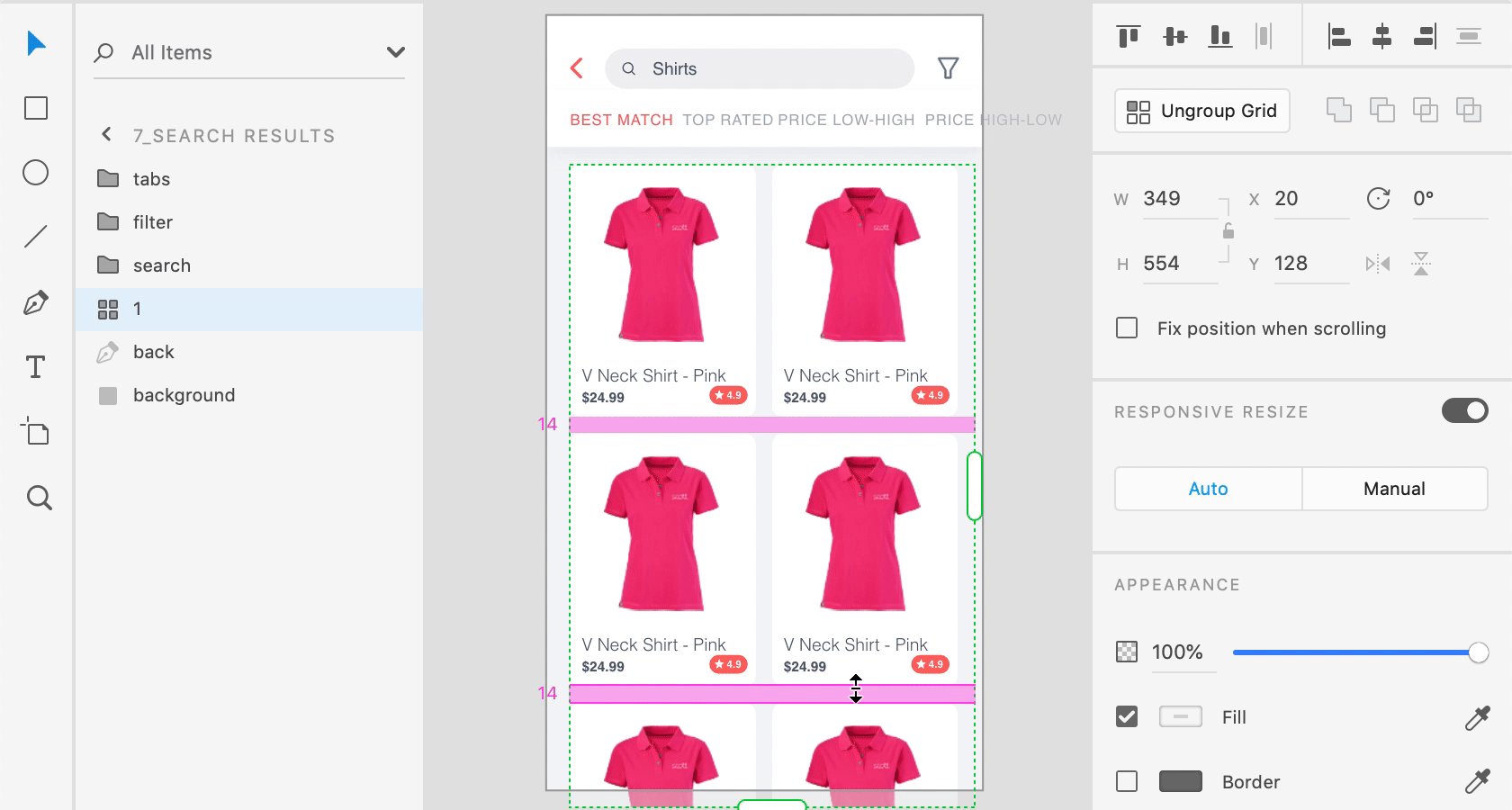
Repeat Grid
A notable feature in Adobe XD is the repeat grid. This is a handy tool that allows for the easy creation of adjustable lists and grid-based screens. While Sketch lacks this feature, it can more or less be replicated with plugins.

Sketch vs XD: Adobe XD has the edge with the repeat grid which is native to the software.
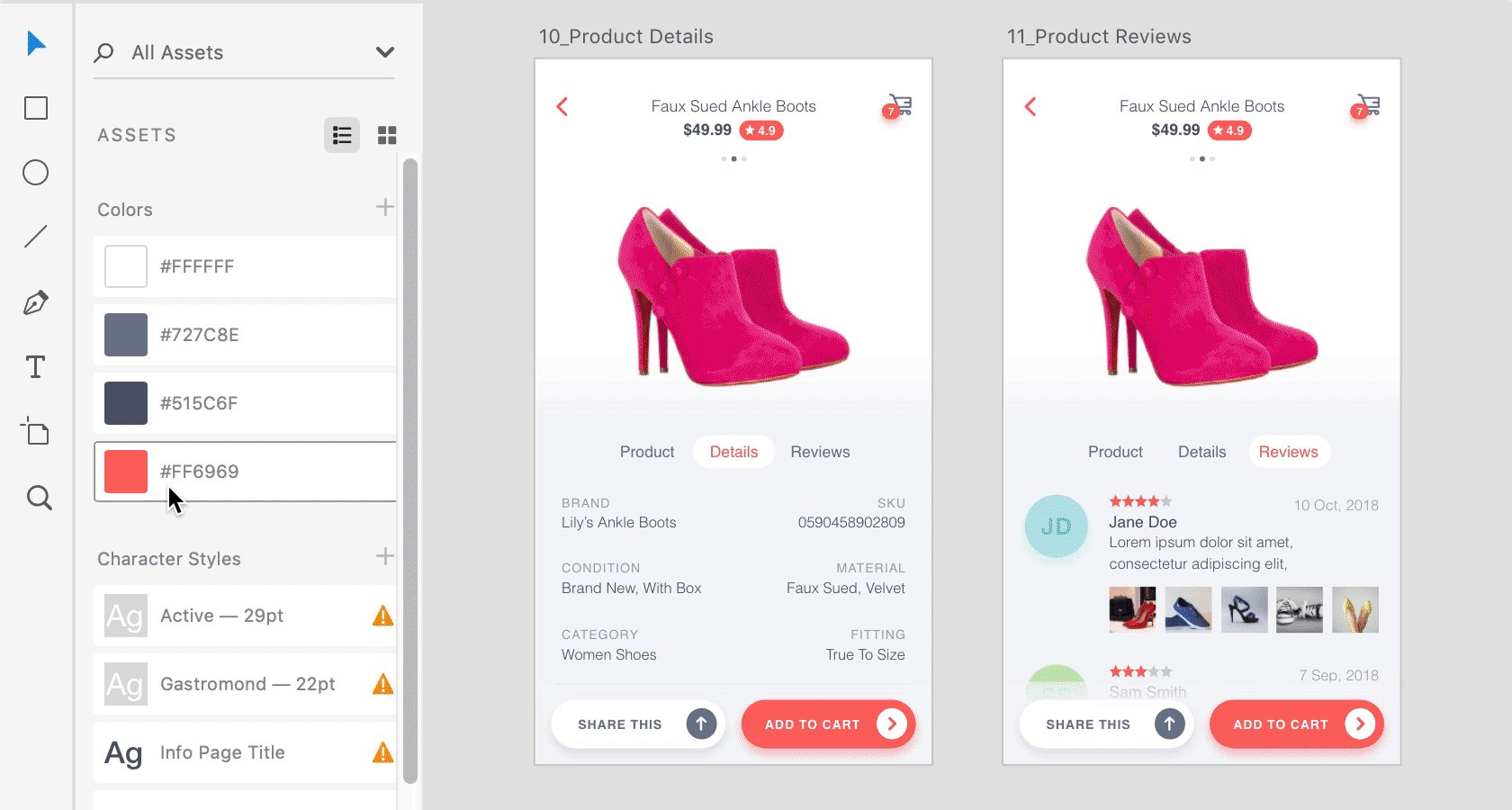
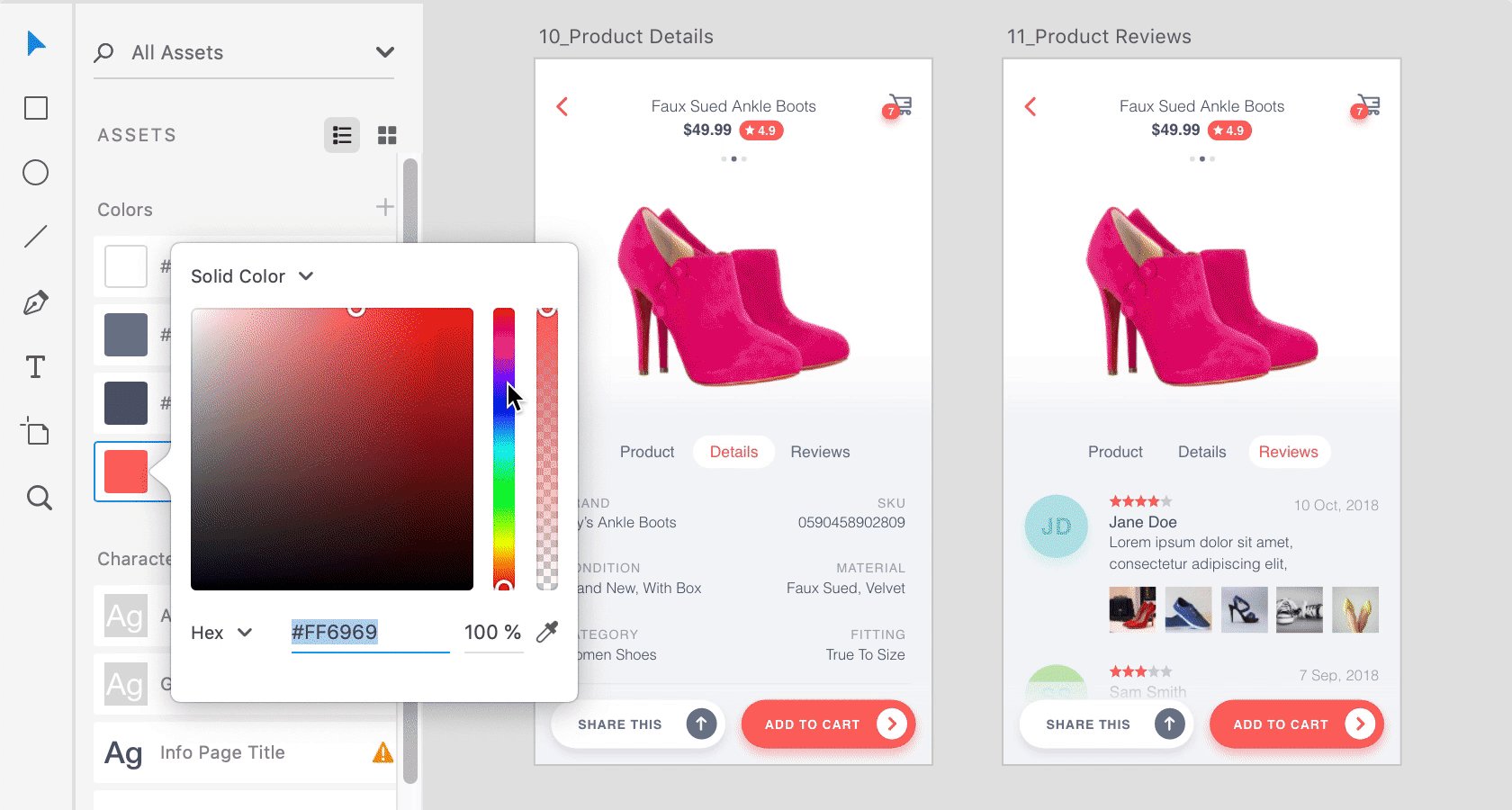
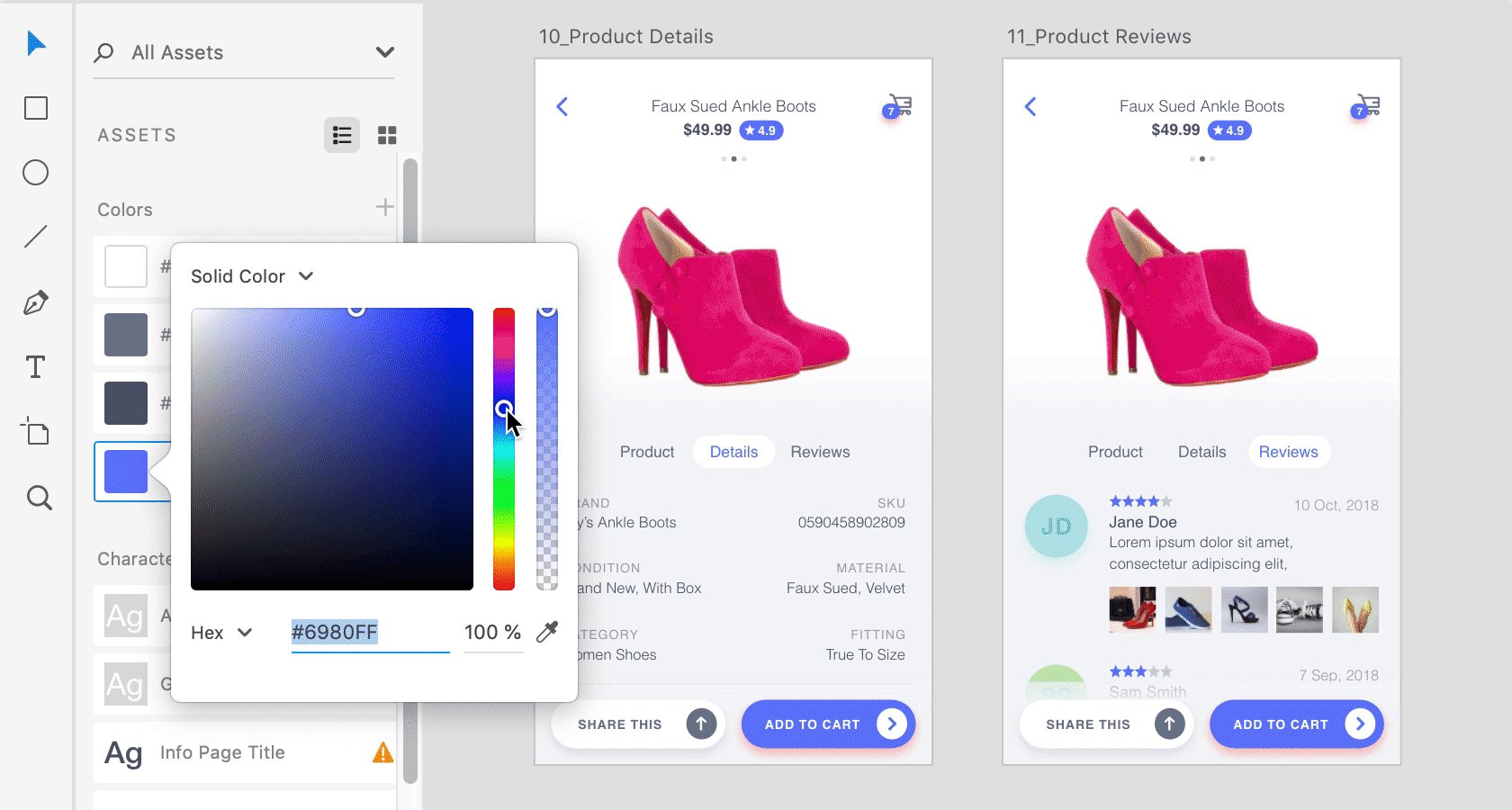
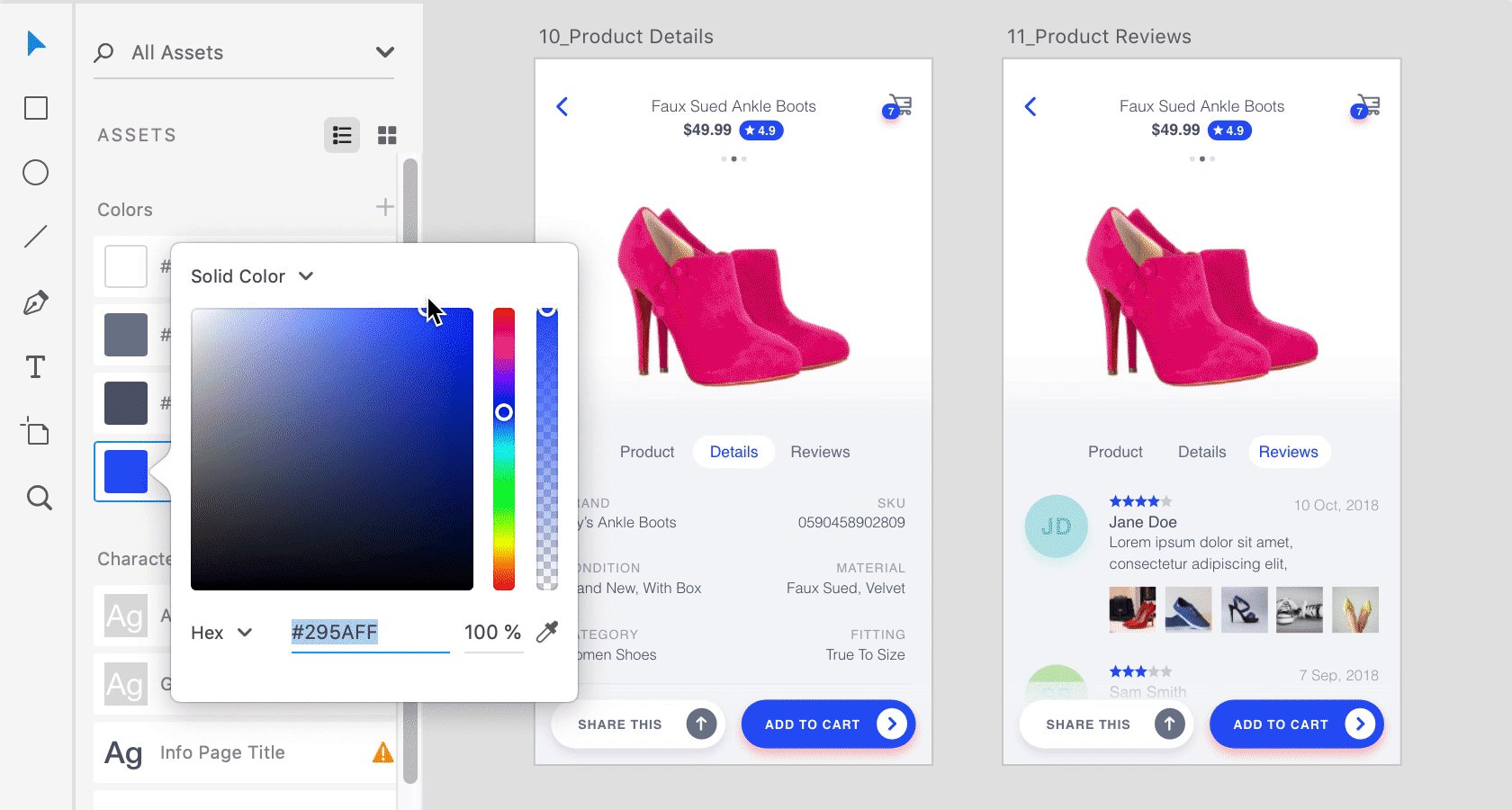
Symbols and Asset Panels
Symbols were an early feature that had a significant contribution to the success of Sketch. Symbols are to Sketch like CSS (Cascading Style Sheets) is to website design. They allow designers to easily reuse and mass-edit assets which saves a lot of time, helps create a ready-made design system, and provides for consistency across all screens.

Adobe started with basic symbols and then introduced the assets panel which combined symbols, fonts, and colors into a single location. Editing any of these elements shows the resulting updates in real-time. Sketch does have these features, but Adobe XD has provided a more cohesive and improved user experience.
Sketch vs XD: Adobe XD has a slight edge due to the combined UI elements within the assets panel.
Responsive Design Tools
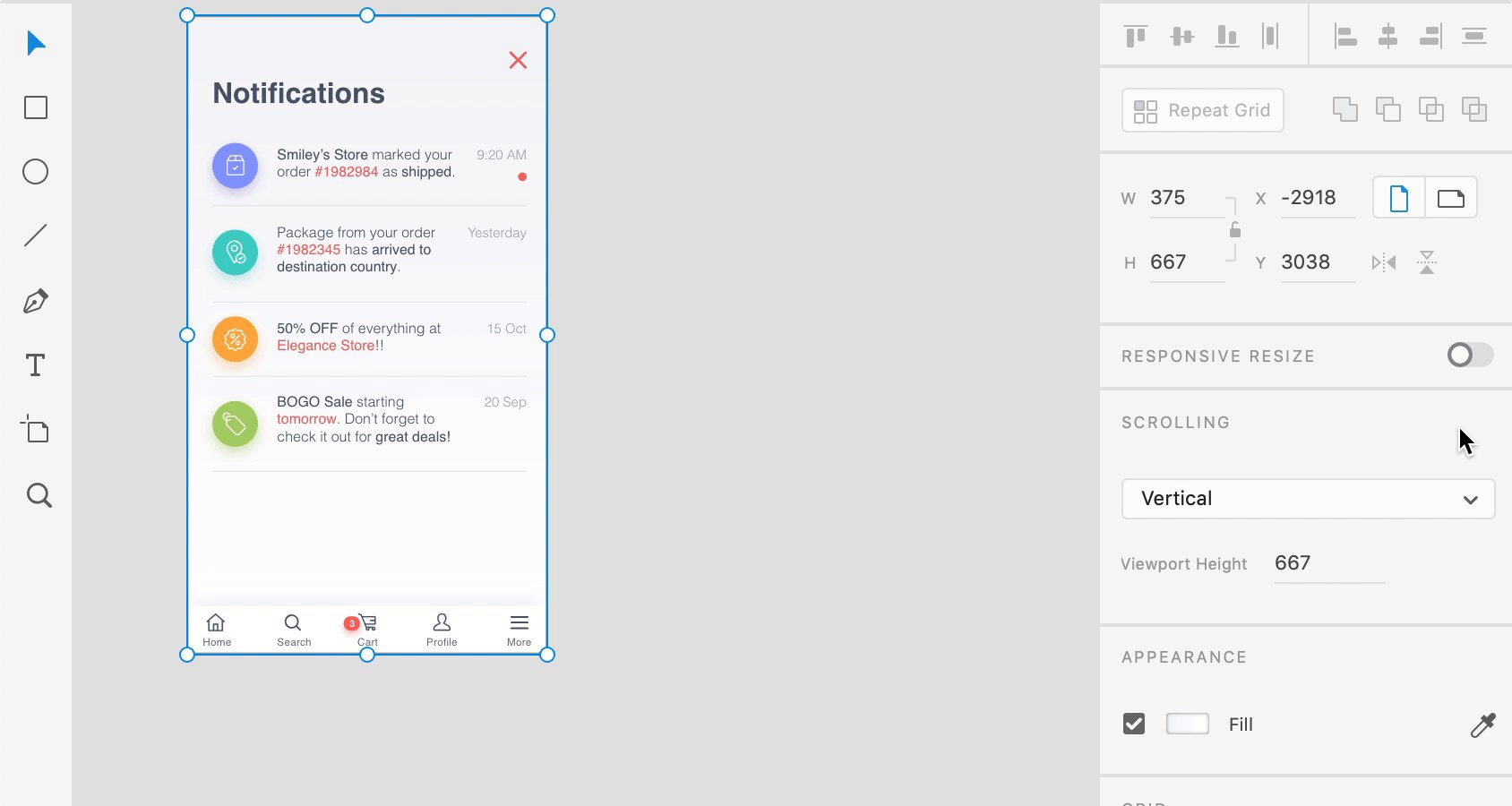
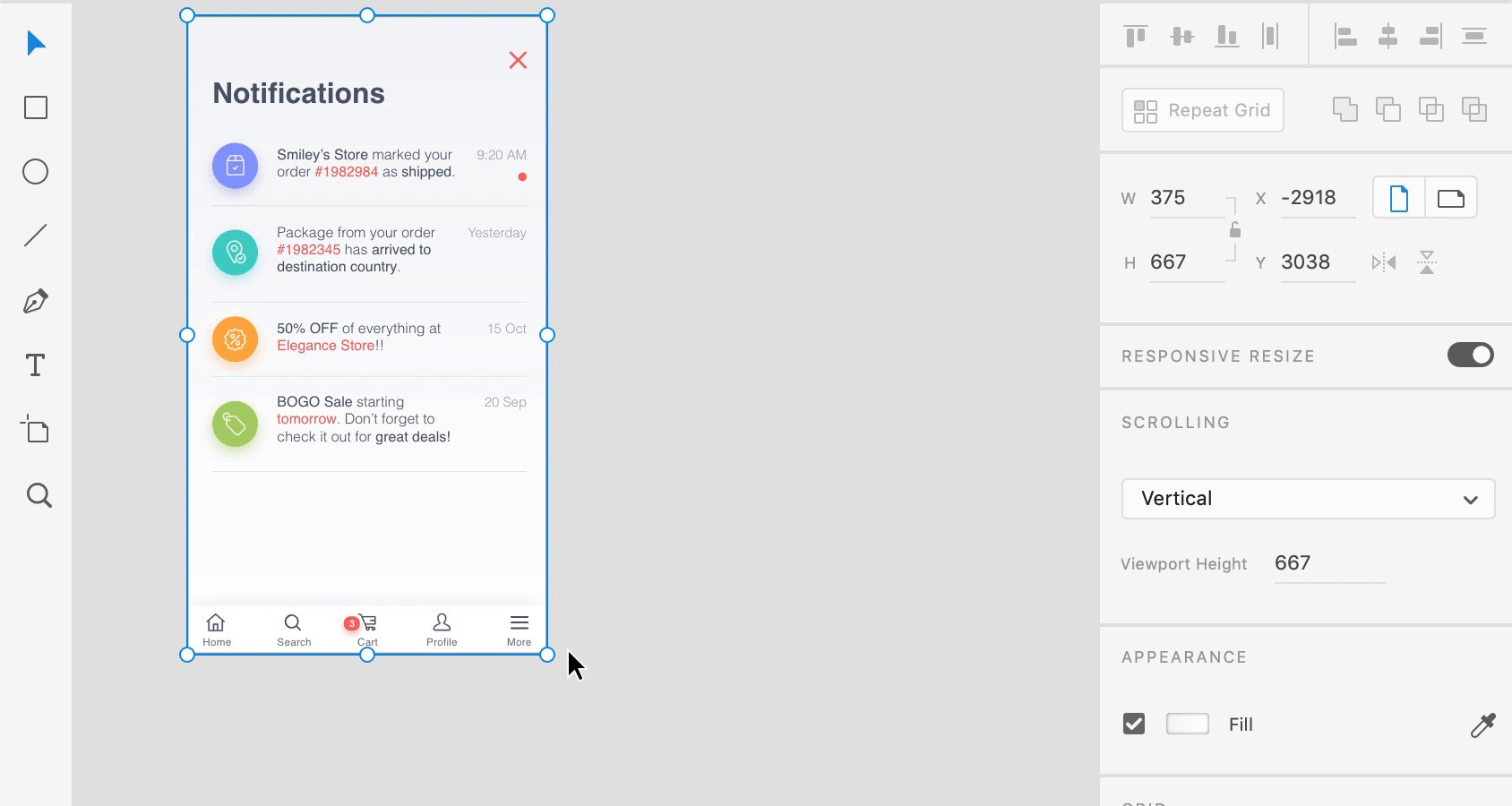
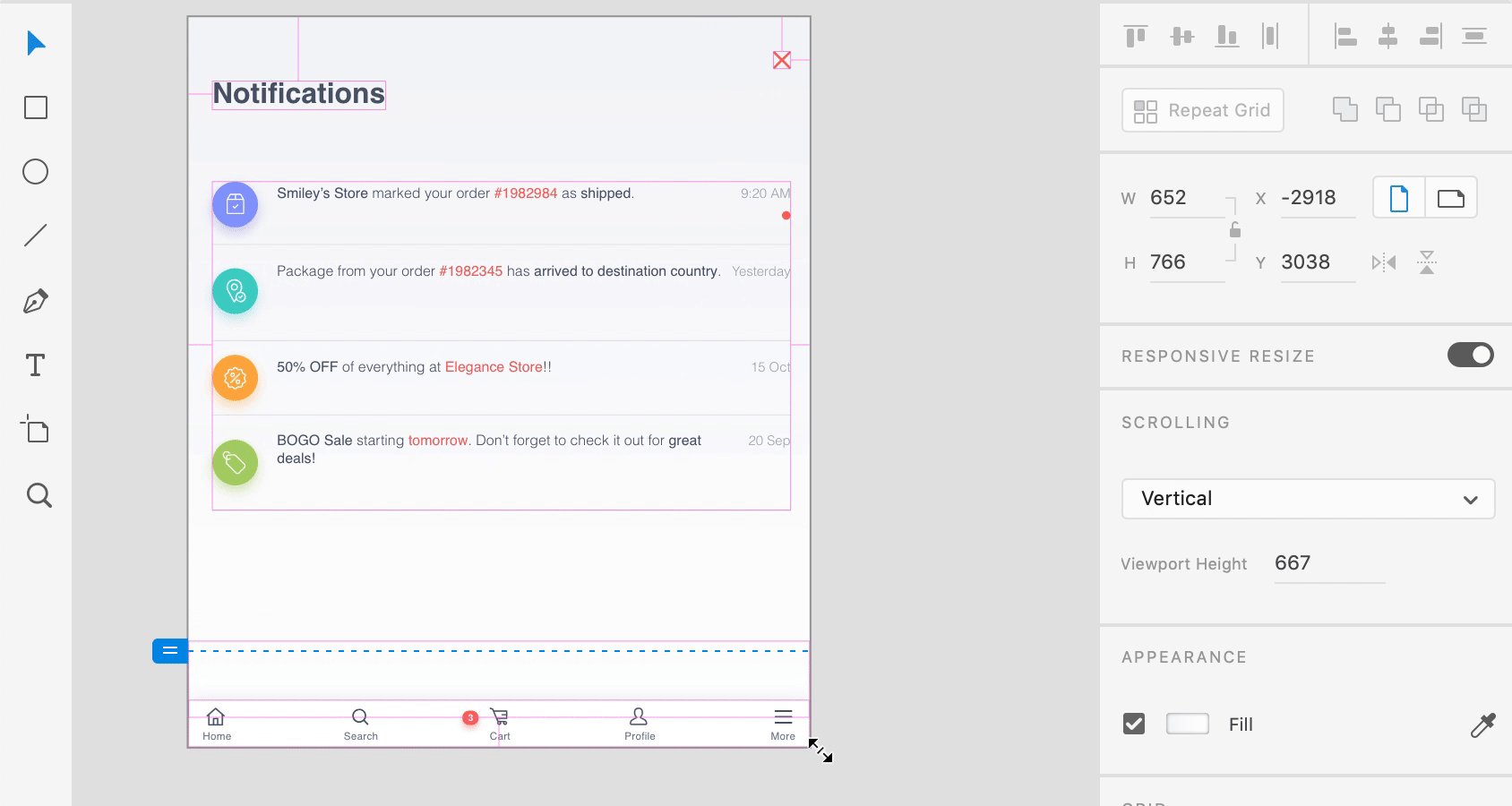
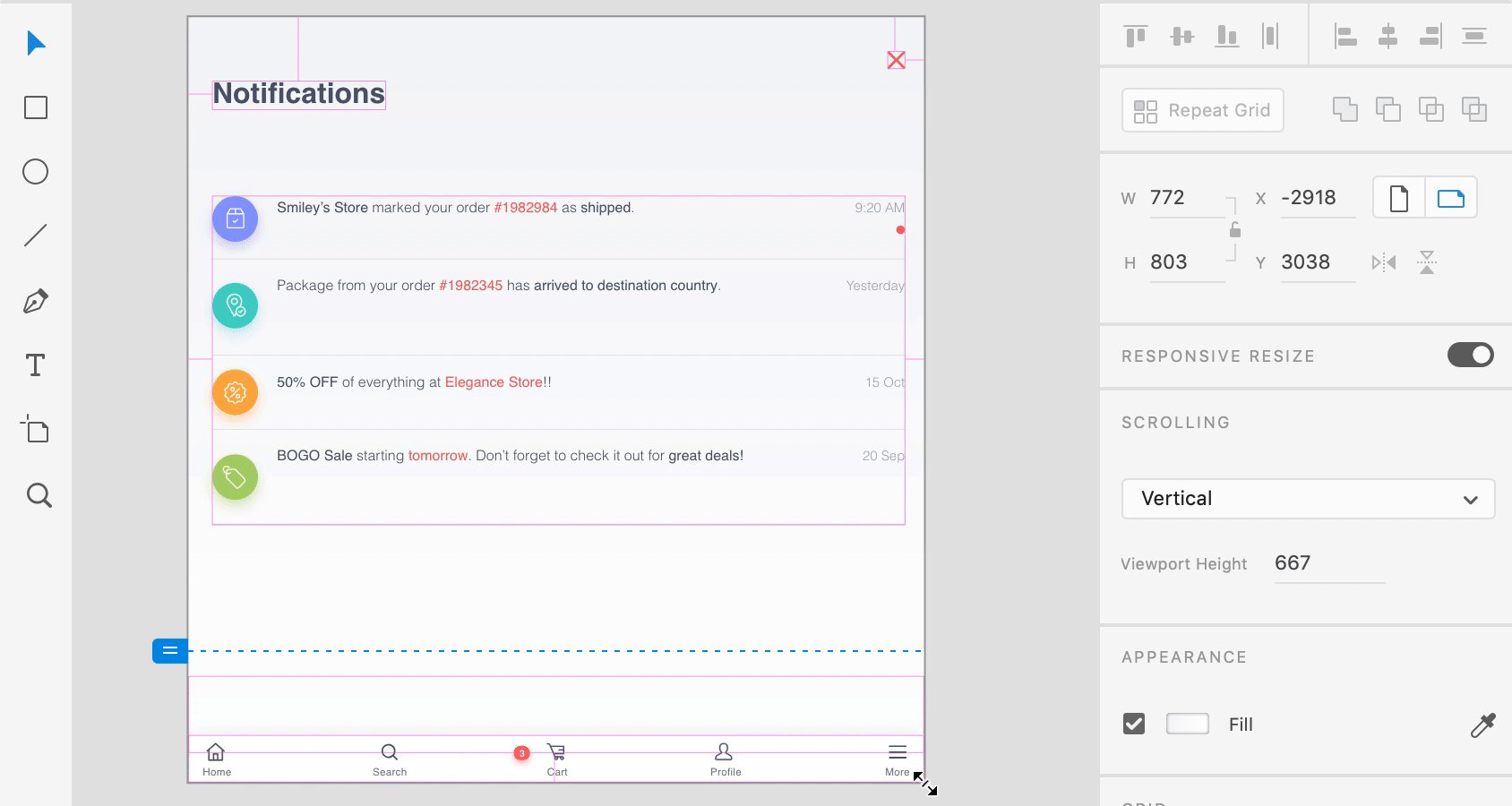
Adobe XD provides a robust set of responsive design tools. One standout feature, responsive auto-mode, guesses how the screen should respond to varying device sizes.
This is an incredibly useful feature which can be turned on and off using a simple slider button. If the auto-mode falls short of its expected behavior, a designer can change the responsive properties manually.
Sketch doesn’t have this feature built-in, but it has many plugins like the Anima Toolkit that do the job well.

Sketch vs XD: Adobe XD has the advantage here. They offer a built-in way to see responsive effects on the UI elements.
Add-Ons & Plugins
The plugin ecosystem within Sketch is arguably one of its greatest features. There are hundreds of plugins which extend the functionality of Sketch, and allow designers to use enhanced features while staying within the Sketch ecosystem.
Add-ons are the Adobe XD equivalent to plugins. Adobe started their add-on ecosystem in 2018, so it is not as robust as Sketch. That isn’t a concern to Adobe since their goal is to try and reduce the need for add-ons, and focus on making features that are built-in to the software.
Sketch vs XD: Sketch has the advantage with their extensive library of plugins.
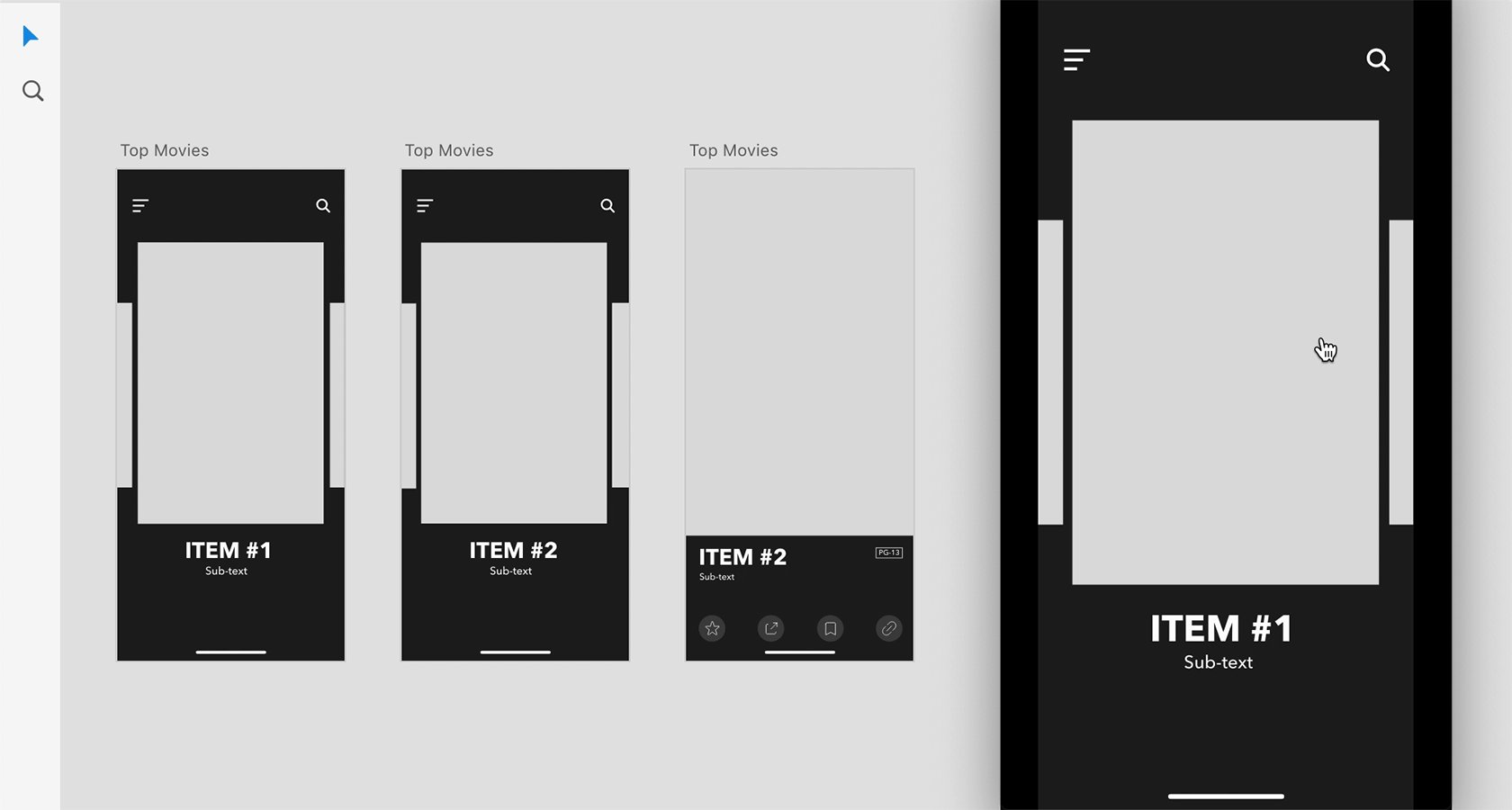
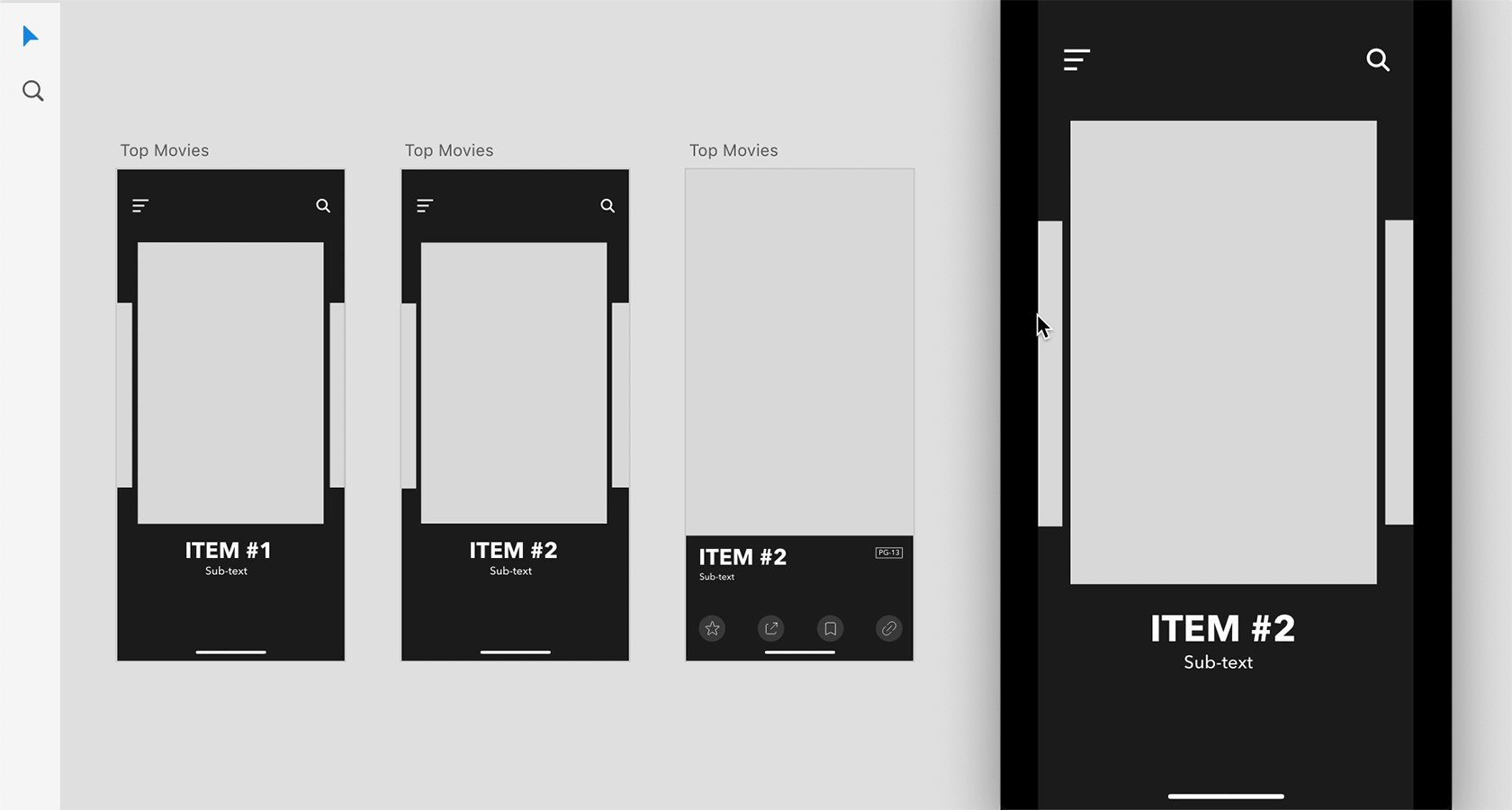
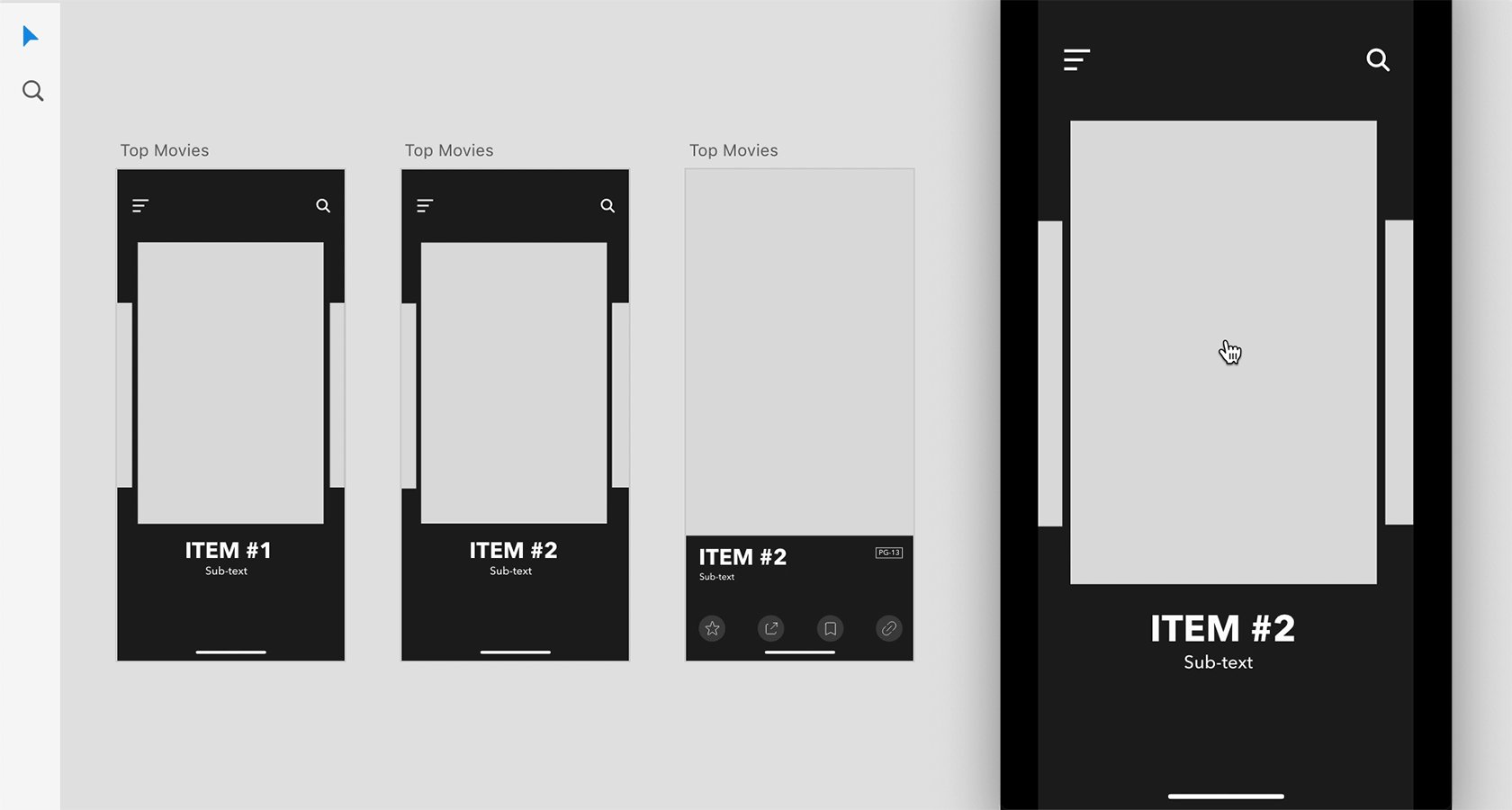
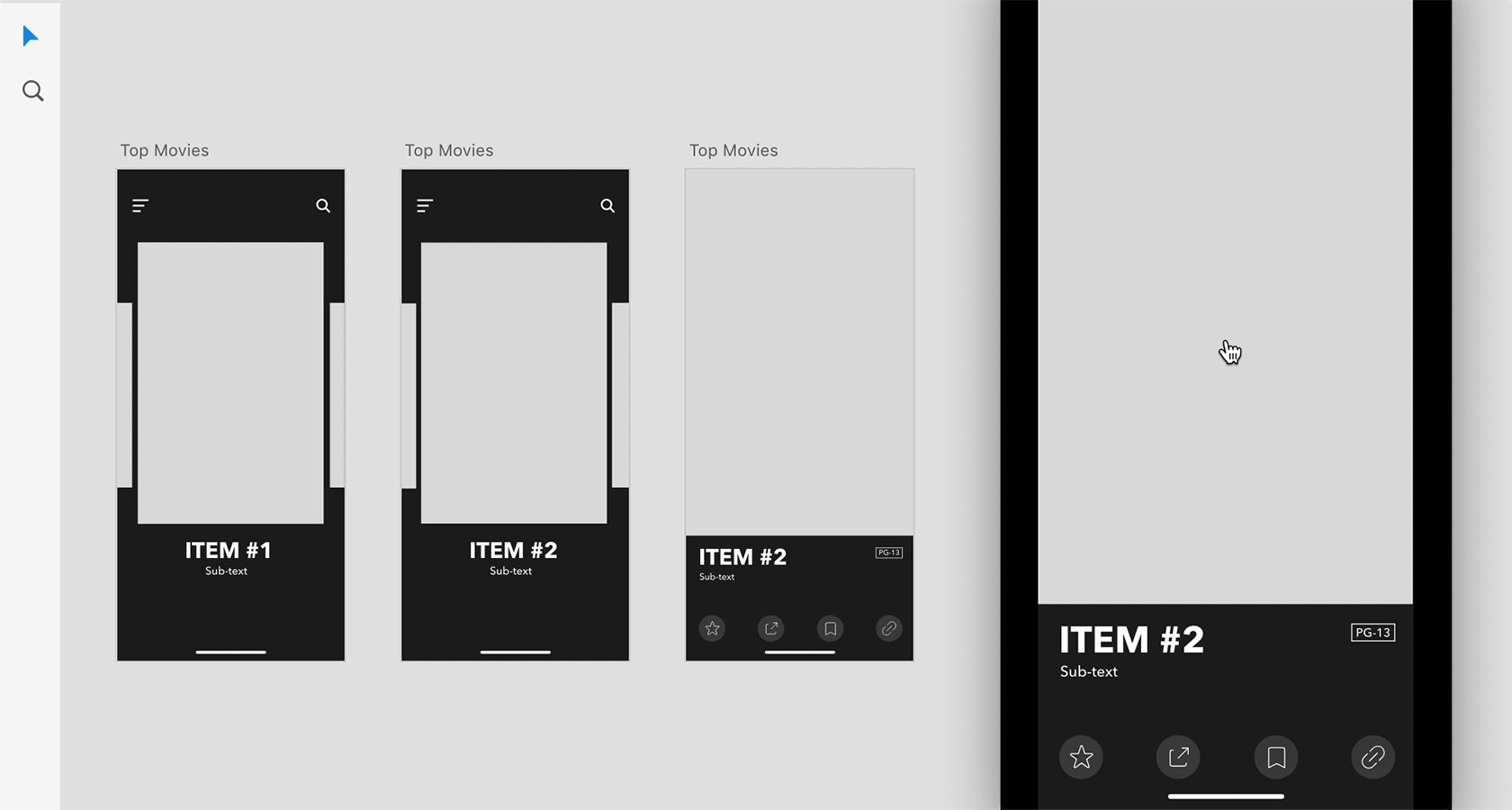
Prototyping with Auto-Animate
Adobe recently updated XD with an incredibly useful feature for UX designers: auto animate. It works by making clever, smooth transitions between elements of different screens. The results are impressive, making prototyping a delightful experience with which to engage potential clients. Sketch does not offer this functionality, even with a plugin.

Another great prototyping feature Adobe introduced is support for micro-interactions, for example, pulling a panel from the edge of the screen or making a keyboard appear. Adobe XD also supports prototyping voice-based UIs (like Alexa or Google Home).
Sketch vs XD: Adobe XD has the advantage here with time-saving auto-animate features and support for micro-interactions which Sketch lacks.
Sharing and Commenting
Designers frequently engage with other team members, developers, and stakeholders—the ability to share designs and receive feedback is a crucial part of the design process. As such, Adobe XD includes built-in functionality for mockups and prototypes to be shared online so anyone can add general comments, or point to specific locations on a layout and leave feedback.
These features, combined with Adobe XD’s dynamic prototyping mode, can also be tested on mobile phones with the native Adobe XD app, or even recorded for non-interactive demonstrations.
Sketch can make use of sharing and commenting using collaboration tools like Zeplin or integrations with 3rd party tools such as Invision.
Sketch vs XD: Adobe has a slight edge here with built-in online sharing and commenting.
Design Specs
Over the course of a design project, UX designers often need to share design specs with developers. Adobe included this functionality in XD, while Sketch users will need to use integrations such as Zeplin or InVision.

Sketch vs XD: Adobe has an edge over Sketch because design specs are built in and do not require third-party integration.
Version Control & Real-time Collaboration
Two important features designers and developers rely on are version control and real-time collaboration. Large design teams that work together on the same project need to be able to see when changes have been made, and access a history of those changes.
Adobe addressed collaboration with the introduction of cloud documents. This gives everyone on the team, including developers, a central place to work. According to Adobe, the next step for the cloud documents feature will be version control.
Sketch offers version control and real-time collaboration with plugins, but these features are not built into the product.
Sketch vs XD: Sketch wins this one. They have version control, albeit with plugins; this is not currently offered in XD.
Feature Summary: Adobe XD vs. Sketch
There are similarities as well as differences between the current version of Adobe XD and Sketch. Here is a comparison of each product:
| Features | Adobe XD | Sketch |
|---|---|---|
| Vector graphics | Yes (and includes Adobe Illustrator in CC subscription) | Yes |
| Image editing | No (but includes Adobe Photoshop in CC subscription) | Yes, basic editing |
| Lightweight | Yes | No |
| Prototyping | Yes, including auto-animate and voice prototyping | Yes |
| Assets export | Yes | Yes |
| Handoff with online inspector | Yes | No (but available with third-party plugins) |
| Symbols and styles | Yes | Yes |
| Repeat grid | Yes | No (but available with third-party plugins) |
| Features | Adobe XD | Sketch |
| Layout grid | Yes | Yes |
| Responsive Design tools | Yes | No (but available with third-party plugins) |
| Real-time Collaboration | No (announced as a future feature) | No (available with third-party plugins) |
| Versioning | No (announced as a future feature) | No (available with third-party plugins) |
| Plugins/Add-ons | Yes | Yes, with superior diversity |
| MacOS version | Yes | Yes |
| Windows version | Yes (Windows 10) | No |
| Price and licensing | Starter plan is free with all features and one active shared prototype. Premium version is USD $9.99/month with unlimited shared prototypes. CC subscription with all other Adobe apps is USD $52.99/month. | USD $99 for a year of updates, but you can keep using after that without updates. |
Is It Time to Change UX Design Tools?
Comparing features, Sketch and XD are close. Sketch lacks some features like auto-animate, auto responsive design, and the repeat grid that are all native to XD.
The only important thing that Adobe XD still lacks is version control, which Sketch has thanks to plugins. Expect this to arrive in XD soon as Adobe continues developing the cloud documents feature-set.
It’s easier to transition from Sketch (and Photoshop or Illustrator) to XD than the other way around, as XD can open Sketch files with excellent fidelity. You could experience some issues if you depend on Sketch-only plugins like Abstract or InVision Craft.
In some scenarios, the choice is obvious: for Windows users, Sketch isn’t available, and for Adobe Creative Cloud subscribers, XD is included for free with unlimited shared prototypes. That did not happen by accident.
But Sketch is fighting back. The company recently closed $20m in funding, and promises important features like team collaboration, native handoff and a web version of the app in 2019.
If version control isn’t a critical issue, then it’s never been a better time to consider using Adobe XD. Adobe’s commitment to the user experience design community is apparent with features like auto-responsive mode, repeat grid, and built-in prototyping. Despite their late start, Adobe has proven they can provide a formidable challenge to Sketch.
Further Reading on the Toptal Blog:
Understanding the basics
What tools do UX designers use?
Depending on the goals, and phase of the design process, a UX designer will use tools for user research, wireframing, mockups and prototyping, and for working with developers. Popular tools are Sketch, Adobe XD, InVision, Zeplin, and Figma.
What is UX design software?
UX design software gives UX designers the ability to communicate, wireframe, prototype, and design mockups. Increasingly, UX design software facilitates the creation of design systems.
What is Sketch?
Sketch, introduced in 2010, is a vector graphics design toolkit for UX and UI designers. Sketch is a Mac-only application and allows designers to create wireframes, mockups, and prototypes. It also has an extensive library of plugins which extends the application’s functionality.
What is Adobe XD?
Adobe XD, introduced in 2017, is a newer vector graphics design toolkit for UX and UI designers. XD works on Mac, Windows, and the Android platform. It is used for wireframing, mockups, and simple click-through prototyping. XD also has a growing library of add-ons for extended capabilities.
Sérgio Estrella
São Paulo - State of São Paulo, Brazil
Member since February 1, 2017
About the author
With over a decade of experience, Sérgio has been working with teams in several areas such as education, enterprise, sports, and more.
PREVIOUSLY AT



